In 2009, I started writing iOS apps. Five years later I wrote a retrospective of my career so far. Well, it's been another five years, so here is my next career lookback.
My first retrospective covered my graduation from university, me jumping around a few startups, working for a design studio, and finally joining Artsy. This retrospective covers most of my work at Artsy. When I joined Artsy in 2014, it was about 40 people large, and now it's around 200! So this retrospective is necessarily going to cover not just the ways that I've grown, but some ways how Artsy has grown, too. This blog post took six months to write. Strap in, folks!
Cast yourself back to December 2014. Where were you? My wife Ashley and I were living in Amsterdam, but our Dutch visas were about to expire. We'd be moving to New York soon. I'd been working for Artsy for eight months and had just shipped my first app for the company, in beta versions of Swift! (It's open source, by the way.) I had also been battling severe depression throughout my entire time in Amsterdam, but had stabilized somewhat (I would begin therapy soon).
2015
Spreading the Word about Swift
By 2015, Swift was public and gaining in popularity. I was an early advocate for the language and based on my experience building the Kiosk for Artsy, I was writing blog posts and giving conference talks on Swift.
This was really fun! Swift felt new and exciting, despite the rough edges of the early language betas. It felt nice to dig into a new language and figure things out for the first time.
I didn’t realize it at the time, but the process of learning one language and its idioms would set me on a path to learning yet more languages. Eventually, this path would lead me to become a generalist.

Leaving Amsterdam
In February, my wife and I left Amsterdam.
It was bittersweet. We’d lived there a year, and we always knew it would only ever be a year; Artsy hired me with the understanding that I would move to New York after my Dutch visa expired.
Two weeks before I left Amsterdam, something really special happened: Artsy hired Eloy Durán of CocoaPods and RubyMotion fame! I’d gotten to know Eloy as a friend through CocoaPods and, just before leaving Amsterdam, had the pleasure of getting to know him in-person as a colleague.

Moving to New York
I grew up in the '90s, a 15-minute drive from the border of the state of Maine. After 9/11 and the War on Terror, I stopped going “over across” – It felt like America was too scary. I never imagined I’d one day live there.
Yet here I was, moving to New York. We spent 6 hours of limbo between our Airbnb and an apartment we’d found (no small feat for a foreigner with no Social Security Number or credit history). We brought everything we owned, and our cats, to the Artsy office to spend the Saturday.

Peer Labs
One thing I missed most from Amsterdam was the sense of developer community that Appsterdam created. My friend, Samuel, ran a “Peer Lab”, a weekly meetup for developers to work independently, but in the same space. I looked forward to it each week.
After moving to New York, I quickly set up a Peer Lab at Artsy.
Art
Working at Artsy had already afforded me the opportunity to go to art fairs and auctions, and I kept this up. Here you can see me in profile in front of an artwork that Artsy commissioned from Hank Willis Thomas, an artist that I’ve since followed and gained a huge amount of respect for.

Germany Tour
Quickly after moving to New York, my wife and I returned to Europe so I could present at a few conferences. First to Istanbul, then to Berlin. The conferences were a month apart and so we spent a month touring around Germany, couch surfing with friends. I planned the trip on GitHub and made a lot of friends along the way.

Teaching & Learning at UIKonf
In 2014, I attended UIKonf and had a great time. I returned the following year to present a talk titled Teaching & Learning. The thesis of my talk was that sharing knowledge is good, it’s good for you, and you should do it.
I would spend the next half decade leaning further and further into this idea, of sharing knowledge. It would come to define the core of my practice as a professional. I can trace a lot of how I approach my day-to-day to ideas I first expressed in this talk.

Learning to Draw
Over the Summer, I decided to learn to draw. I’d been a photographer for a while but I wanted to expand out and explore different forms of artistic expression. As I learned lessons from making art, I applied those lessons to other parts of my life – including software development.

401 Broadway
Artsy’s HQ is located at 401 Broadway, beside Manhattan’s Chinatown. I’d been working at the office 5 days a week, with Peer Labs on Saturday, so I developed a bit of emotional connection to the space.
My wife and I were renting one bedroom out of a two-bedroom apartment; it never quite felt like home. In the absence of a real home, I think I was drawn to the office as a place of stability.
Attaching your personal sense of stability to your employer is never a great idea – businesses are inherently unstable, so mooring your sense of self to them can lead to difficult emotions. I’ve always struggled with this, and I still do.

Life at Artsy
After UIKonf uploaded the video recording of my Teaching & Learning talk, I shared it within Artsy. That afternoon, Carter (Artsy’s CEO) called me on the phone. He said “I watched your talk. Let’s do it.” And so Artsy created a new blog, Life at Artsy.
My colleague, Remy Ferber, worked on the initial post, Open-Sourcing Company Culture at Artsy. In it, she says “By promoting openness, we mitigate fear of judgment and embrace our mistakes as positive experiences to learn from and share with others.” This is really key – it speaks to a concept that I didn’t yet have the vocabulary to describe: psychological safety.
Since starting at Artsy, I understood that the “arts team” (as it was known then) had a strong influence on our engineering culture. The Life at Artsy blog was one of the first times I helped the engineering team export our culture back into the broader company. It was really rewarding.

Product Work
My product work in 2015 wasn’t that focused. I worked on Artsy Engineering’s “Mobile Team” (as opposed to its “Web Team”) and I just build whatever mobile software Artsy needed. I had a tonne of leeway to decide what to work on, but I didn’t always have the business context I needed to make that decision.
Looking back, I notice that I was a bit incurious about that business context. I just wanted to make apps. Apps apps apps. But apps aren’t made in a vacuum, and I would spend the next few years getting more and more interested in Artsy’s business (and, critically, how technology can help it thrive).
Loosely Held Strong Convictions
I gave a talked titled Loosely Held Strong Convictions in Italy in 2015. I wanted to talk about something that was more important than just programming computers. I spoke about why humans believe the things we do, how we think about our own beliefs, and why we divide ourselves into groups. Heavy stuff for a technology conference.
After the conference, I ran into some conference attendees at the airport. They told me something I’ll never forget: they told me that my talk had made them think about the migration crisis with a new perspective.
As time went on, I gave fewer and fewer conference talks. However, each one became more and more important.

Building Communities
Near the end of the year, I realized how empty I felt about my purpose. Sure, I was building cool software, but that just wasn’t enough anymore.
I decided that the next skill that I wanted to master was build online communities. I considered Artsy Engineering one type of online community, while Moya was another type.
After making this decision, I told Artsy’s CTO dB, who supported me. I started spending Artsy time researching team dynamics and skills to manage them. I had started down this path enough to realize how little I knew, and I was hungry for more.
This was the very beginning of development of my philosophy of software development, which we’ll see unfold over the next few years.
The Auctions Team
I ended 2015 by helping to form Artsy Engineering’s Auctions Team. My product work in 2015 hadn’t been terribly focused, and I was excited to begin the new year on a new team, focused on building software for Artsy’s burgeoning Auctions business.
The new team also included a new manager, Alan. Over the next few years, I’d learn a lot from Alan, on both the technical and non-technical sides of software development.
Our first big event was was Sotheby’s Input/Output auction. Sotheby’s is a big player in the auction world, so working with them was a big deal for Artsy. This was kind of stressful! But was a good preparation for the stress that would come next year, building Live Auctions Integration.

2016
Film!
I love photography. And since moving to New York, I doubled-down on my love of film photography, particularly. I was shooting mainly black-and-white film so I could develop and scan it myself. Even later, when I would stop shooting on film, I’ve taken photos as a regular part of my day-to-day life in New York.
My everyday photography is now on my Instagram account and I also have a photo blog.

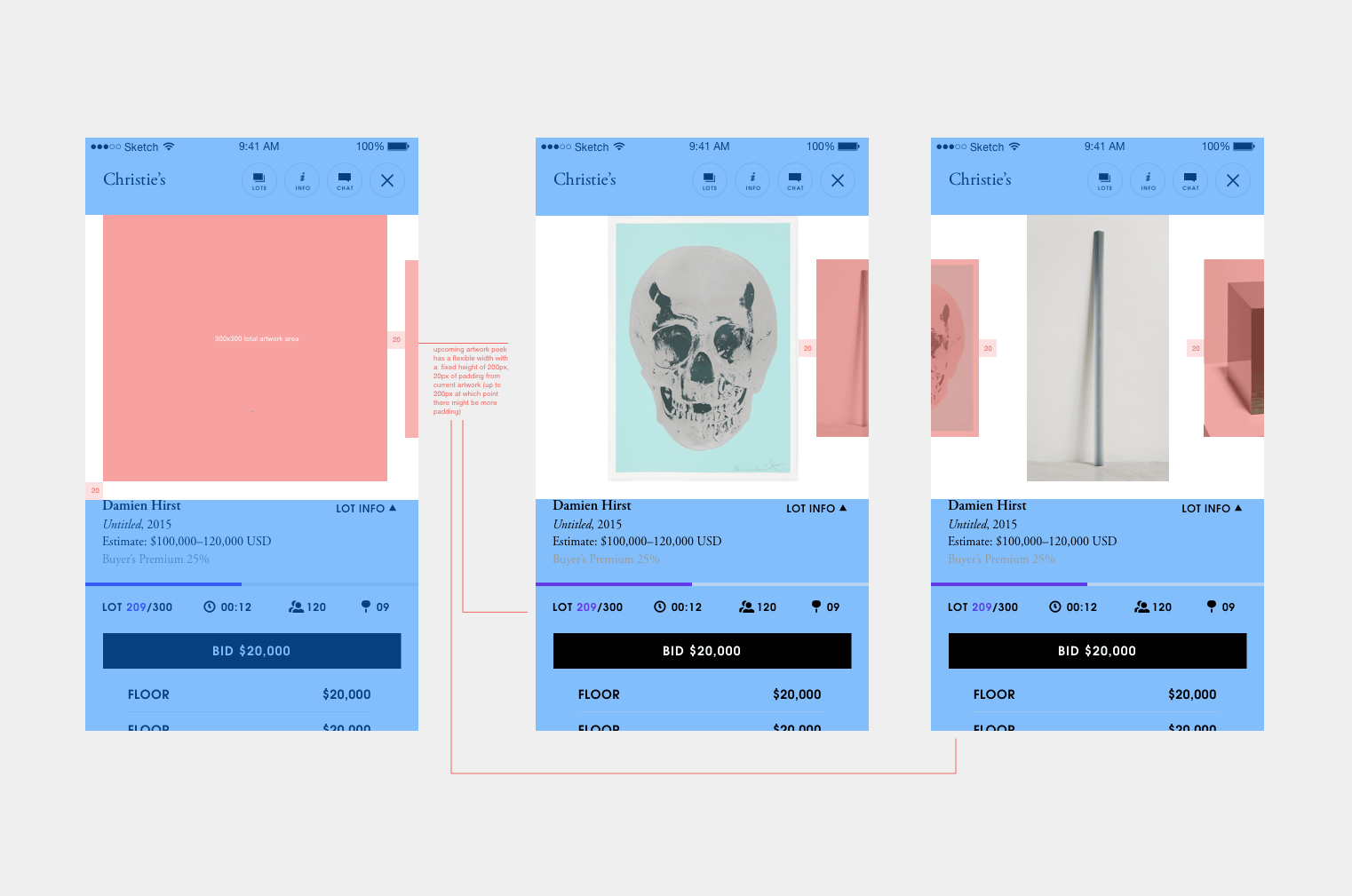
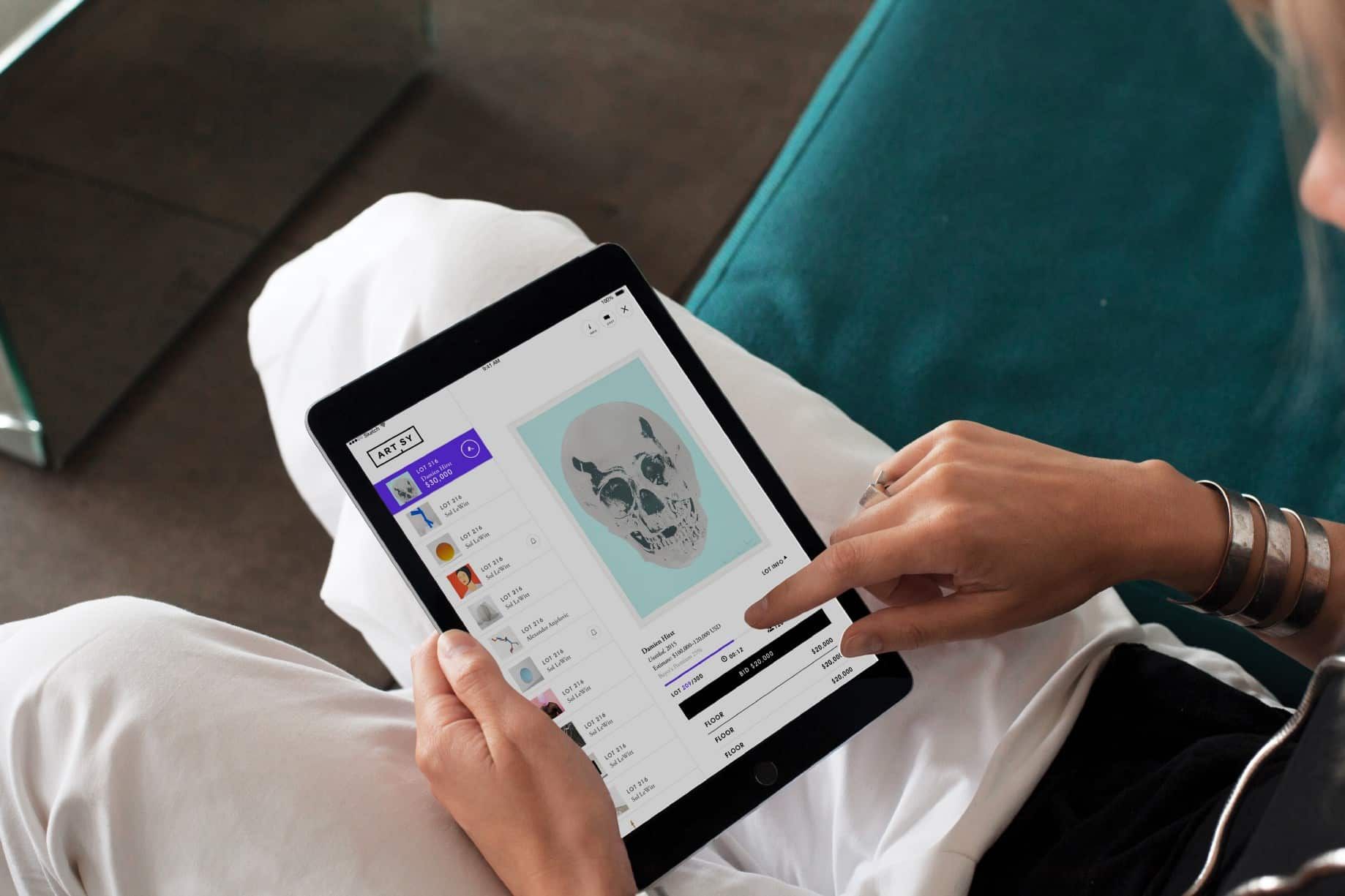
Live Auctions Integration
If 2015 lacked focus, 2016 made up for it (and then some).
January kicked off six months of intense work on the nascent Auctions team, building Live Auctions Integration (LAI). At the time, Artsy only supported timed auctions: the auction had a pre-set end time and, when that time arrived, whoever was the highest bidder on each lot won that lot.
LAI was different. We would be sending an Artsy employee to an actual auction room, to represent all Artsy online bidders. Anyone using Artsy could, in real-time, bid on lots as if they were in the room themselves.
That was the idea, anyway. We had a lot of work ahead of us – we wanted to ship an MVP in 4 months.

A New Look
Artsy offered headshots for our internal team navigator, and I took the opportunity to define a new, standardized avatar. This image became my representation online for over three years.
The funny thing is, it was going to be a boring photo. But Orta was there, and encouraged me to give the thumbs up that ultimately became – quite literally – iconic.

Coalition for Queens
Around this time, Orta connected me to a non-profit coding bootcamp called Coalition for Queens (they have since rebranded as Pursuit). C4Q provides education for underrepresented groups in tech, and Orta and I started consulting on their iOS curriculum.
Over the years, I and other Artsy engineers have helped C4Q through mentorship volunteering, judging hackathons, performing mock job interviews, and more. It’s been really rewarding and I’ve made a lot of friends.
SINFO
Early in the year, I took a trip around the world. First, to Lisbon for the SINFO conference, and then onto Tokyo for try! Swift.
SINFO was a pretty formative experience for me because it was one of the first general-purpose tech conferences, not just targeted at iOS developers.
The photo here depicts a billing with me and Danielle Feinberg, a lighting artist and director of photography at Pixar. She and I got to chat over a few meals at the conference, and she even attended my talk on functional reactive programming! Meeting Danielle Feinberg had a big impact on me and my career. She inspired me to think harder about the topics that I talk about at conferences, to tell stories at a larger scale.

Green Card Process Starts
So far, my wife and I had been living in the United States on a TN-1 visa ("the NAFTA visa"). This visa had some restrictions that we were initially okay with, but grew tired of as time went on. Border crossings were consistently stressful, as it’s a weird kind of a weird visa. Especially entering from Europe, airlines get really fussy. Etc.
Ashley and I decided to ask Artsy to look into our options. Artsy hired a lawyer and we decided to apply for our Green Cards; this would make us Permanent Residents of the United States.
The decision wasn’t easy. We’d been living away from our families for a few years, and missed home, but felt that being closer (than Amsterdam) would be a reasonable compromise. And living outside Canada already just made the prospect of continuing to do so… justified, somehow. That’s how it felt, anyway.
This kicked off three years of paperwork, appointments, and headaches. But I have to thank Artsy, especially Gray and Michelle, for always being there to help.
LAI Setbacks
Building something new is never easy, and we were trying to build something very new. The backend was written in Scala, using Akka for actor-based programming. The web front-end was written in React (a relatively new technology at Artsy, at the time) and the iOS front-end was written in Swift. Both front-ends communicated to our backend over GraphQL for static data (lot estimates, artist names, etc) and a websocket backend for realtime data (current number of bids, the current highest bid, etc).
All this new technology took time to learn. The Auctions team started getting help from other Artsy engineers, especially Orta and another Senior Engineer, Craig. I would say that we had about half of Artsy Engineering working on the LAI launch, with the other half cheering us on.
Despite our hard work, we had missed our 4-month launch target. The pressure was on.
LAI Pressure
At the time, I didn’t think of the LAI work as a “crunch” time. Looking back, I still don’t think the term fits the situation. It was more like, there were times that I had to get some space from my work. And that was unusual for Artsy. (I was always able to get that space, and avoided burning out.)
Everyone on the team knew that LAI was important, but we also knew that we had to balance working hard with a sustainable pace. Alan and Devang made sure that everyone on the team knew that this was a one-off situation, that crunch time would not become the norm. They would keep their word.
A nice side-effect of the intensity LAI development was the equal intensity of the bonds our team formed. I will never forget what it felt like working with Alan, Sarah, Erik, Chris, Katarina, and Barry (with help from Orta and Craig).
LAI Launch
We launched LAI in June. I only found out later, but a lot was running on the success of this product. Alan, as well as our PM Devang, had worked hard to insulate us from this pressure. Like, I knew launching LAI quickly was important, but I didn’t really understand the consequences of what would happen if we failed. And I’m glad I didn’t, to be honest.
I was handling the stress okay. Not the best, but not the worst for sure. If I’d known how much was riding on this going well, it would have only made me feel worse.
Looking back, as a more leadership-y engineer, I have a profound appreciation for how Alan and Devang handled that stress, with what seemed like unwavering grace. That’s a kind of grace I aim for now.
The launch was a total success. Our software worked like a charm, and after the launch, we were all encouraged to take as much time off as we needed.

Missing WWDC
This was the first year that I didn’t go to WWDC. It felt sad, I suppose. But mostly sad I didn’t get to see my friends.
Orta went to AltConf, and made these cool pins of his iOS friends to pass out. I still have a complete set! And my mom uses one of my pins as a keychain.
At the time of writing, I still haven’t been back to WWDC. I don’t miss it as much as I thought I would. However, ever since I attended on a student scholarship in 2010 (which helped launch my entire career), WWDC will always have a special place in my heart.

Steven Universe
In 2016, my wife recommended that I check out a show called Steven Universe. I did, and was instantly hooked.
I started writing about the show pretty quickly. This came at a pretty important time for me, since I was earnestly researching team dynamics, which is an important theme of the show. Orta called Steven Universe ‘the most Ash Furrow show’, which I took as quite the compliment.
If I had to boil Steven Universe down, really far, I would say that the show’s message is a coming-of-age story that questions the idealism-versus-pragmatism dichotomy. Steven has his ideals, and the entire world around him pushes him to be pragmatic. The show’s answer to this conflict is ‘no, these ideals are pragmatic. It’s the world that needs to change.’

Scaling LAI
After building a successful LAI product, we had to scale it. That involved a lot more work that scaling a typical software product; the bottleneck to running a LAI sale was operational, rather than technical.
Our focus turned from building out LAI to scaling it, and scaling tools for our colleagues in Auctions Ops. I found this work really fulfilling. There were lots of opportunities for my professional growth. Something about making my colleague’s jobs easier just felt satisfying in a new, fresh way to me.
The 2016 Election
I was in Switzerland during the 2016 election. I remember waking up to the news and thinking “well, maybe I just won’t go back.”
But I had to, of course – my wife and cats were back in New York. Over the next six months, I toyed with the idea of moving back to Canada. It felt like I was obligated to, somehow. But I worked through those feelings. Moving to Canada would solve nothing, and I desperately wanted to continue my work at Artsy.

A Cohering Philosophy of Software Development
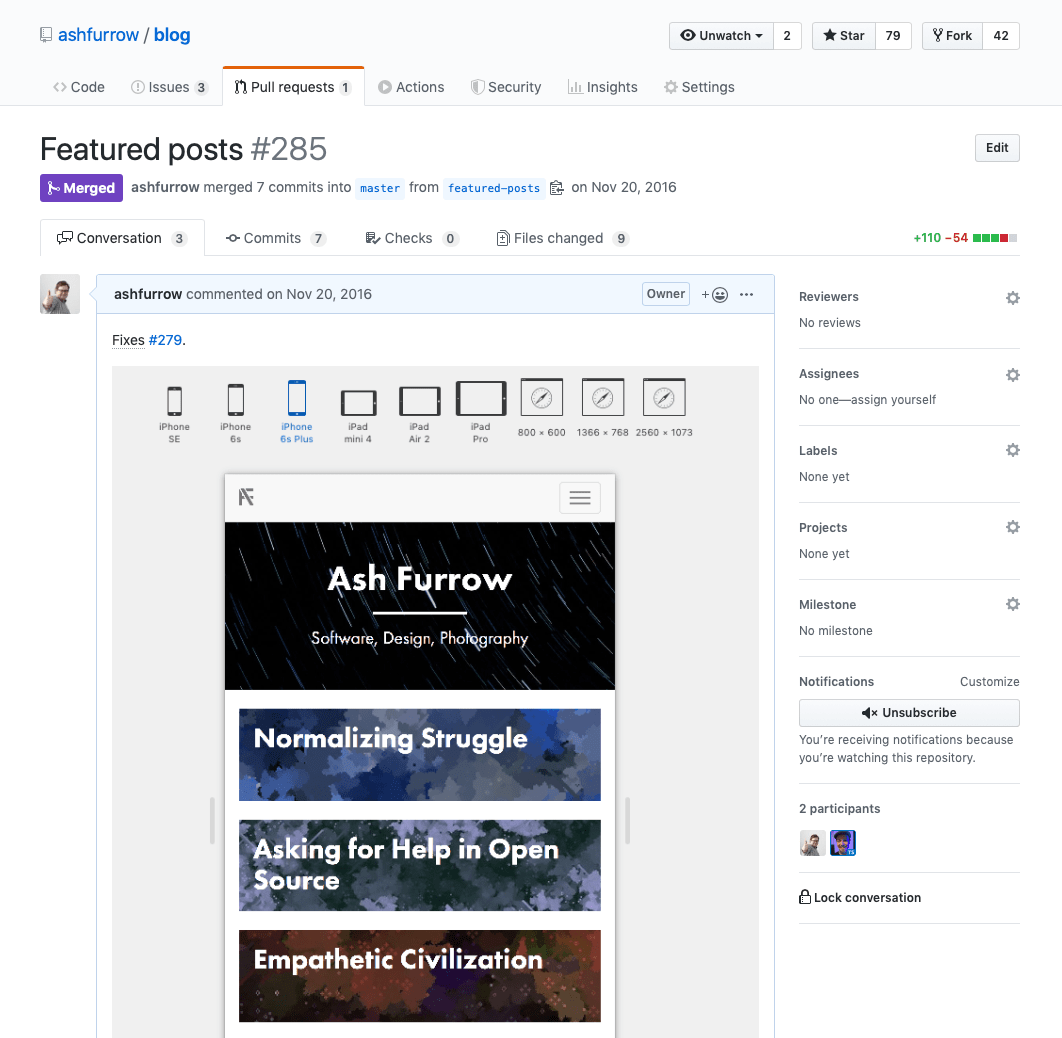
When you go to my website’s homepage, ashfurrow.com used to just show a list of recent blog posts, but as of this pull request, it links to what I considered “important” blog posts.
These initial “important” blog posts were each an attempt to apply what I had learned about team dynamics and turn them into a coherent narrative. I have since taken on the term “compassionate software developer”, which I discovered from April Wensel of Compassionate Coding. I’m a big fan of her work.
Even though I had these initial blog posts, it would still be some time before my thoughts cohered around a central set of ideas. In 2018, I would give a talk (also transcribed it into a blog post) called Building Better Software by Building Better Teams. In it, I lay out the evidence-based business value of compassionate software development, with instructions to get started and links to jumping off points.

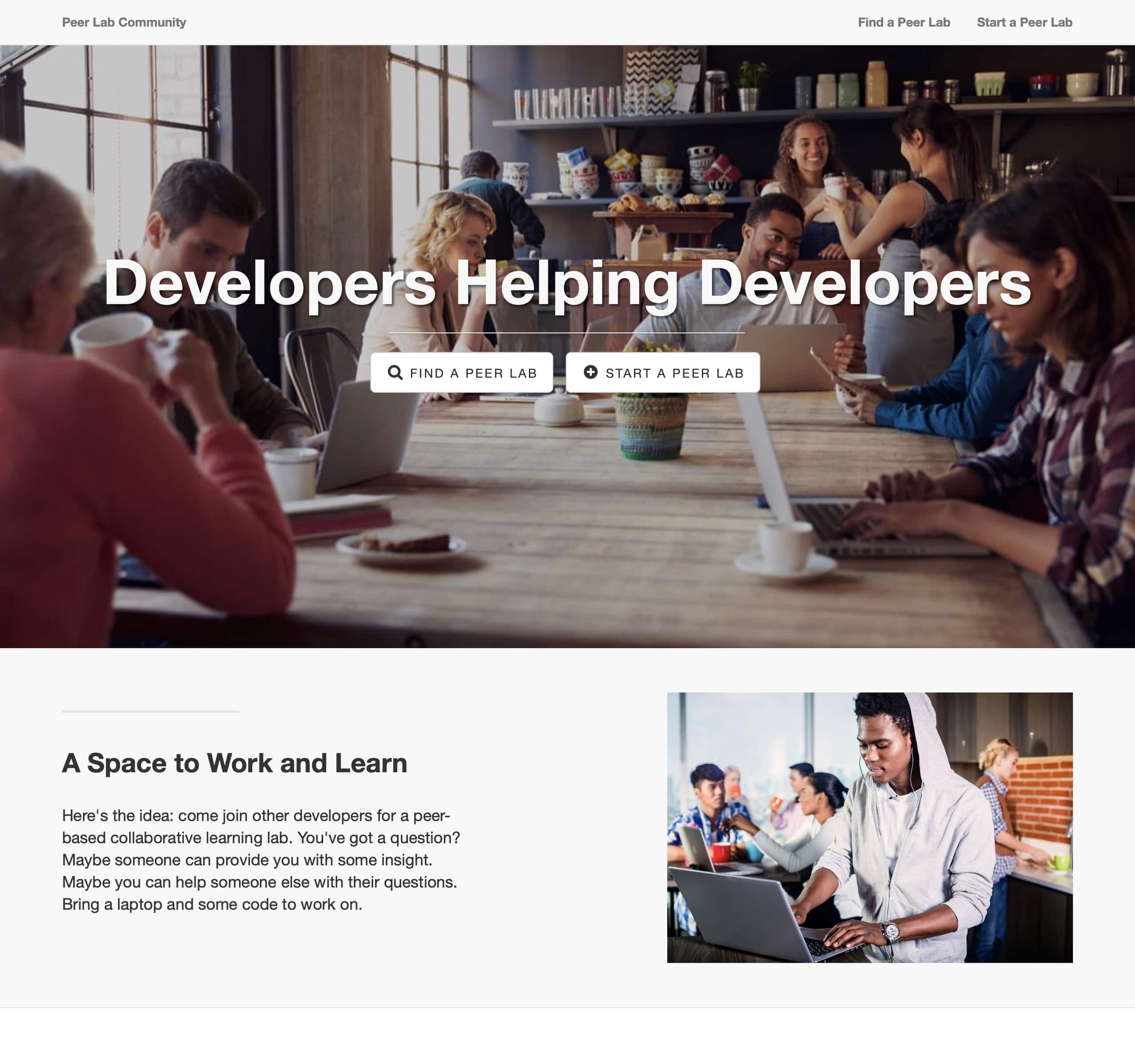
Peer Lab Community
After starting my own Peer Lab in 2014, I realized that I wanted to expand the idea. I can only run one peer lab, so I started peerlab.community that I built with Middleman. It includes a list of peer labs and instructions to start one.
We now have almost 40 peer labs worldwide, in many different countries. One of the cooler things to come out of this effort is that peer lab organizers are sharing ideas and improving the concept itself. For example, when a San Francisco peer lab organizer visited us in New York, they told us how a small standup helped attendees get to know one another. So now, we do a standup too.

2017
Retrieval Errors
2017 was a really difficult year for me. I was still suffering from depression and that impacted my ability to form longterm memories. If this section is shorter than the other years, I’ll blame it on that. As I wrote this retrospective, I was grateful for what I managed to write down.
React Native Feels
In 2016, Artsy had introduced React Native into our iOS app. I had largely ignored it because I thought, and hoped, that it would fizzle out. To my dismay at the time, it didn’t. I eventually wrote this blog post early 2017 about dealing with these feelings, but in my opinion, the post hasn’t aged well. It still has me holding on to Swift as the future of iOS at Artsy.
The problem is – rather, my problem was – that I was too attached to my tools. I had the strong convictions, but they were too tightly held. I ignored React Native because I assumed it would be worse than what I was using. I had my head in the sand and missed out on a huge opportunity to help define what React Native at Artsy would look like. Since Artsy’s app is open source, it became a popular resource for how to build React Native apps for everyone. Even now, years later, I still feel like I’m playing catch-up to our technology stack. I missed my chance to be there on the ground floor, and it’s one of my biggest professional regrets.
Mastodon
Early in 2017, I created a Mastodon instance called mastodon.technology. I’m not going to go into detail here, about how Mastodon works or what an instance is, but my experiences administrating mastodon.technology have been pretty positive.
I moved to Mastodon because Twitter had too many Nazis (it still does) and when I created my own instance, I got to establish a Code of Conduct. I made sure to include a “no Nazis” policy. Cool! It felt nice to say “no” to fascists. But it also made my instance a target (and as its admin, I became a target too).
I would later get involved deeper with Mastodon, contributing code fixes to its React and Rails code, as well as documentation. It was a very different kind of open source project than I was used to, and I learned a lot.
At one point, a vulnerability with Mastodon’s federation behaviour was uncovered. I was hanging out on the Discord server when the creator of Mastodon asked me for help (I was the only other developer around). I hesitated: “I’m just an iOS developer.” “Whatever, you know code.” And I was like “huh, yeah.” And we figured out the problem together.

Stepping Back from Moya
In 2017, Stepped back from Moya, which was a big deal. Moya had become a huge project – one of the most popular open source iOS libraries – and I had successfully deprecated my involvement in the project. Since my departure, the project has continued to grow and evolve.
I can’t think of a better success for an open source project than setting it up to survive the end of your own interest in it.

Learning React
Weirdly enough, I started doing work in React (for the web) before I ever touch React Native. Part of this is because of how Artsy divided the React Native and native iOS parts of our app – I just didn’t need to know React Native to work in our app, because components I worked in were all Objective-C or Swift. Rather, I began contributing to web projects on the Auctions team which were in React. Specifically, they were using React and Redux, with GraphQL and websocket backends. Compared to the sophisticated tooling I’m used to now, the front-end code was a bit primitive. But because it was so close to vanilla JavaScript and CSS, it was easy to dive into. I enjoyed contributing to the Auctions team software, whether it was in Scala or Rails or Swift, but especially in React. It was so fun!
As an added bonus, when I did eventually start contributing to our React Native app, I really noticed all of the nice things that the tooling provided. Tools like TypeScript and Relay seemed so obvious in hindsight.
Guitar Debut
Late in 2016, I learned the ukulele and later the guitar. At Artsy’s annual employee art show (the Artsy Salon), I performed guitar in front of a live audience for the first time.
I was used to performing music from back in high school, when I played piano and saxophone. But this was different, mainly because I was singing and I really hated my voice. If you watch the recordings, you can see my legs shaking.
Still, it was an amazing experience, and in the middle of a very bad year, having a safe space to explore this new aspect of myself was really important.
Coding in React Native
By mid 2017, I had began contributing to Artsy’s React Native code. My fears and doubts persisted, but I pushed through them and started enjoying writing React Native user interfaces way more than I enjoyed writing similar UI in Swift/Objective-C. I was hooked.
End of Therapy
At the end of 2017, Artsy switched healthcare providers. My therapist had never been that helpful for me – sure, he had helped mitigate the day-to-day of my depression, but the depression itself persisted. Since I had found a medication that was working for me, I stopped going when he went out of network for my new insurance.
This was probably a mistake, but would eventually work out okay.
Side Effects
The medication I’d found that was helping manage my depression has a rare, but serious (and often permanent) side-effect. A neurological side-effect. I started exhibiting the symptoms and had to stop taking my medication right away.
That really sucked. Not only did I have to deal with depression again, but had a whole new condition to deal with. It would take six months before I got back to a stable place. My work suffered. My home life suffered. I suffered.
To be honest, I don’t really remember much from that six-month time period. What I include in this timeline is largely reconstructed from blog posts, git commits, and screenshots.
Staying in New York?
My wife Ashley and I had always toyed with moving home to Canada. Well, not “home” to Canada: we were from rural Canada but had decidedly become “city people”, so a move back to Canada would be to a city. Vancouver, we were thinking. I’d keep working for Artsy, just remotely.
All that changed when my sister had her first child. Something in my brain switched on, and it was clear: we wouldn’t be moving even a single kilometre further from that baby. So Vancouver was out of the picture.
We actually couldn’t be there for our niece’s birth because of restrictions during our immigration process. The process made us re-evaluate what we wanted out of life and where we could live to get that. New York is close enough to our family that, once our immigration process completes, visiting home would be easy. And to be honest? We have put down some roots here. Our friends here mean a lot to us. New York was starting to feel like home.

A Broadening Technical Perspective
Late in 2017, I wrote Perspective of the Polyglot, about my progression through Artsy’s Engineering Ladder. The post focused specifically on the technical aspects of that progress. The “softer skills” were something that I was still working on, too, but the technical aspects of my engineering growth was a big focus for me in 2017.
What I realized was that, while I was a great iOS Developer, what I wanted was to become a great developer. Broadening my skillset had some implications, and I’ll name a few here.
First, the most emotionally impactful one: I lost some esteem among the iOS developer community. That sucked. Some friends said things about my broadening skills that really hurt my feelings, though I don’t think they intended to. Strangers were a lot more candid, with their feedback about Artsy’s technology choices (and my tacit endorsement of them). It was an isolating experience.
Second, I had to learn to be comfortable being a beginner again. I’ve aimed to be T-shaped: a deep set of specific skills that can be broadly applied. I was deep enough and it was time to focus on broadening those skills. After a long time as an “expert” iOS developer, I had to learn to be okay not necessarily knowing what I was doing all the time. All the time, I had to keep my curiosity sharp, to relate my new skills back to my current ones.
Third, but certainly not finally, I had to let go of Swift. While I was busy learning Rails, Scala, TypeScript, and React, Swift continued to evolve. I tried to stay abreast of the changes, but I must confess that it’s harder to care about a language when it is only one of diverse set of languages you use day-to-day. A consequence of this was that I kinda fell back in love with Objective-C, and I still need to write a blog post about that.

Steven Universe, omg
Late in 2016, I was enjoying Steven Universe so much that I bought a ukulele and started learning the songs from the show. A year later, I decided to distill what I loved about the show into a blog post. My goal was to get as many people to watch it as possible; this goal continues to motivate me, which is why I’m sharing it now.
You might be wondering what an endorsement of a cartoon television show is doing in a progression retrospective, but that would only point to a lack of familiarity with my work. I work at an art company, the show is about empathy… I dunno, it seems obvious to me.
People keep finally taking my repeated suggestions, and they keep thanking me for my persistence. Go watch it.

2018
Changes at Artsy
2018 began with a re-organization of our Engineering team. There were a lot of changes, and they weren’t handled well. The way the changes were handled were a lot more costly than they needed to be, and introduced a lot of tension to the team.
I’m putting this in the timeline at the beginning of the year, but this affected most of 2018. It was a shame, but a lot of us learned quite a bit. I played a (small) role in helping to remedy the tension, but like any change, it had a permanent effect on our culture.
This was a pretty important lesson for me: Artsy is going to change. It always has been changing, but as I’d grown into a more senior role in the team, I was paying more attention. I also learned that, while changes have costs, they present some opportunities for personal and team growth.
In the end, we resolved our issues by living by our core company values, in particular: People are Paramount, Openness, Positive Energy. It was still more costly than it had to be, but this might just be the kind of lesson that every growing company has to learn.
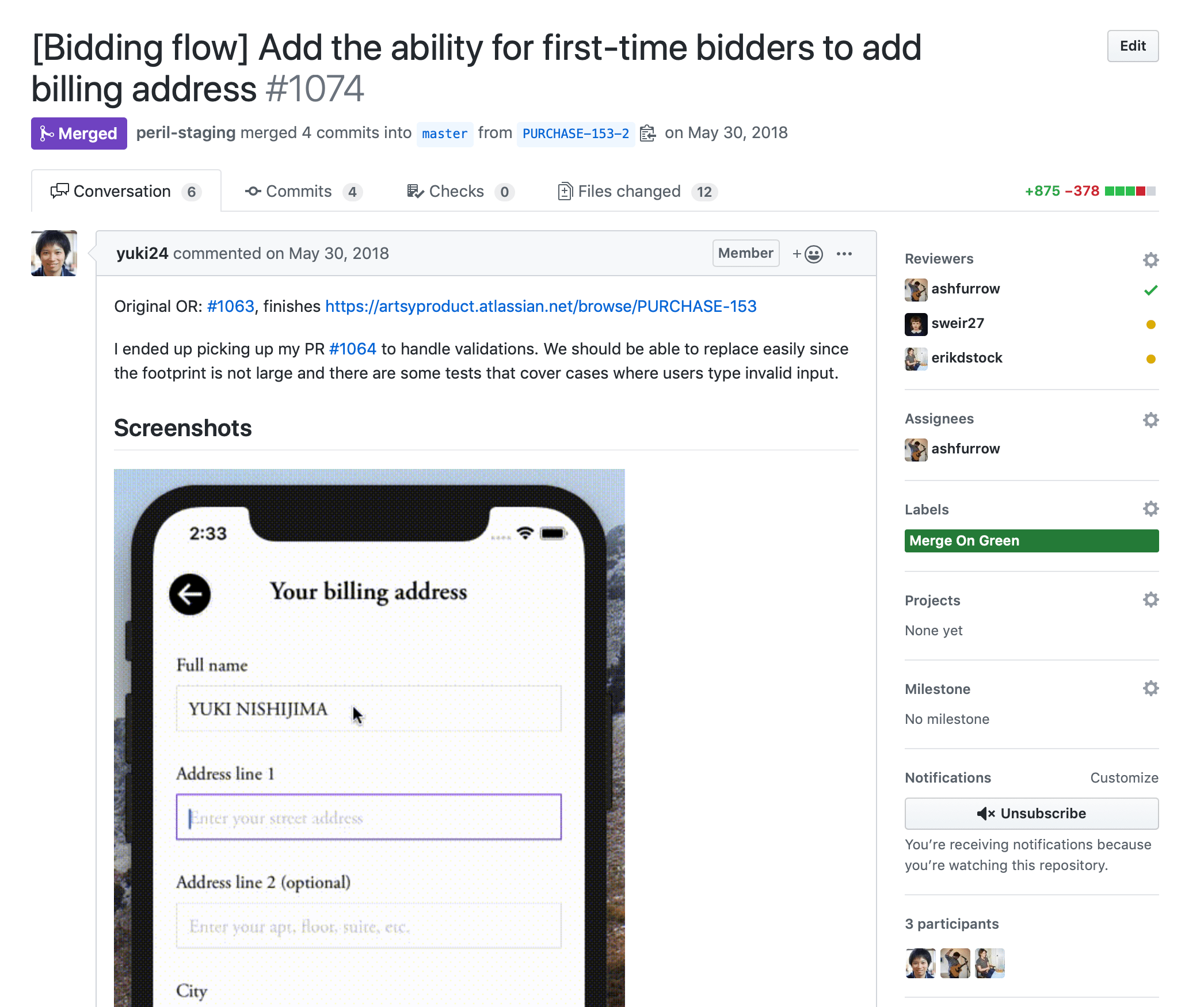
Bid Flow
In 2018, I joined Artsy’s Purchase team to help them build a new “Bid Flow” on iOS. For some time, we were aware of a gap between user behaviour on auctions through the web, and through our app, and our hypothesis was that this gap was due to the iOS experience being… pretty bad, actually. It’s a satisfying feeling to both build a new user experience while also remove old code and migrating to a new framework. But that wasn’t the most important part of this project, for me.
I joined the Purchase team not to build the new Bid Flow, but to help the team build it. My role was to support the other engineers, who mostly had web backgrounds. This was their first big React Native project, and they needed some guidance. I was their guide.
This was the first time, explicitly and in a technical sense, my job was to help other engineers be productive. I really enjoyed my time on the Purchase team, and I’m proud of what we built. In hindsight, this was a key turning point in my career, where I started to apply those deep skills in a broad set of situations.

Buying into React Native
Artsy’s investments in React Native have always been motivated, in part, by a desire to de-silo iOS development at the company. The Purchase team Bid Flow project was the first time that I had experienced the benefit of sharing an idiom (React) and tooling across all our front ends. I was amazed at what we managed to accomplish in a very short amount of time.
While I was learning, I wrote about my experiences. Since most React Native developers come from a web background, I tried to make React Native less intimidating to native iOS developers.
I wrote a blog post on the official React Native blog. Using my perspective with one foot in both the JavaScript and iOS develop worlds, I looked at what made React Native hard to approach, and wrote JavaScript is Good, Actually, a blog post which certainly didn’t help my alienation from the iOS developer community.
Or did it? I found that, as I’ve grown, so has the community. There are certainly still curmudgeons who will always hate React Native, but there’s a growing number of people who are keen to learn outside the bounds set by Apple. In staking my reputation on an idea like “JavaScript is good”, I discovered that many iOS developers were interested in React Native.
Mission Accomplished. Kind of.
In March, after months of ignoring my psychiatrist’s advice, I started seeing a specialist in Cognitive Behaviour Therapy. It was the exact intervention that my depression needed, and in only seven sessions, I had the skills I needed to manage my emotions.
It’s easy to look back on this as the “end” of my depression, but it remains a struggle even today. I have to constantly be using those skills, refining them, practicing them. I stayed on medication for a year afterward. I still have bad days. But I have the skills to handle them, and I mostly do okay.
Guitar Progress
I continued learning the guitar. I took some private lessons, eventually, but was mostly self-taught. I performed at the Artsy Salon again, and was a lot less nervous. I played at a jam session my friend organized. I even recorded myself playing music every day for a month.
Guitar was a way for me to express myself, creatively, and it replaced photography as my main way of expressing myself. It was also a way for me to feel connected to home: most of the songs I learn to play and sing on the guitar are by Canadian artists, like John K Samson, Jim Bryson, and even The Barenaked Ladies.

The Case for React Native
The whole time I’d been writing about React Native, I realized that I had been dancing around why to use it. Sure, I could point to Artsy blog posts about why we used it, but there wasn’t a place to learn, from a native iOS developer’s perspective, why React Native was worth learning.
I wrote The Case For React Native to explain why I thought React Native is a good fit for “a lot of iOS apps (many? most?)”. The tl;dr is that React itself is worth it. Additionally, TypeScript is good enough to make any Swift developer feel at home writing code that gets compiled down to JavaScript.
Artsy Engineering Guiding Principles
At the end of 2018, after a lot of growth, Artsy Engineering defined its guiding principles. This was a collaborative effort, to define (and open source) a list of first principles that could be referred to. These are useful for making decisions, giving feedback, building new software, fixing old software, lots of stuff. I cite them often in discussions at work – as a shared foundation of our culture, they become more and more valuable the more they are used.
Uncertain Identity
I don’t remember exactly when it happened, but at some point, I started getting uncomfortable when people identified me as straight. It comes up in conversation more than you might think, if the subject of your sexuality happens to be on your mind enough.
Artsy uses a tool called Culture Amp to do regular, anonymous surveys of its employees. This makes sure that the company, its leadership, its various teams, etc, are all providing a workplace that lives up to our company values. At the end of the survey, there are some demographic questions – these are to get a thorough picture of how Artsy is meeting its employees needs.
So anyway, the Culture Amp survey asked me what my sexuality was. This question had been making me uncomfortable for a while, but I remember finally thinking “hey, this is just an anonymous survey, the stakes are low, why not just try putting ‘bisexual’?” So I did.
And I remember a few weeks later when the results were distributed internally, seeing the breakdown of the company by demographics. I saw the sexuality pie chart and I remember thinking “there are more of us than I thought.” Us. It was the first time I’d admitted this to anyone – even myself – that I wasn’t straight. I remember it distinctly.

My First JavaScript Meetup Talk
A big part of my work in the iOS developer community has been delivering talks at conferences and meetups. My speaking page lists dozens of talks I’ve given over the years. In late 2018, I gave my first talk at a JavaScript meetup.
I live-coded a TypeScript linter plugin that used the TypeScript AST to apply auto-fixits for De Morgan’s Laws. The exercise was pedagogical – only meant to teach how one can build other, more useful tools. It was difficult, but I had a blast, and came away with a richer appreciation of the JavaScript community and their enviable relationship to their own tools.
Today I Learned...
As I moved more and more into my role as senior engineer, I was doing less deep technical work. My job wasn’t being productive, it was helping others being productive. But I wanted to make sure that I kept learning.
I started a “Today I Learned” repository to record at least one thing I’ve learned, everyday. It’s difficult and I don’t always remember, but it’s gotten me in the habit of thinking about what I learn, and it’s become a repository of notes and links to useful resources for me.
Sometimes I learn specific technical things. Sometimes I learn about team management. And sometimes I learn really personal stuff. It’s all up for grabs.
Physical Therapy
Late in 2018, I finally took up a recommendation from some colleagues to see their physical therapist. I’d been battling wrist pain for years but after a doctor gave up on helping me, I kind of gave up too. I’m glad I listened to them, because the physical therapy been very successful and the therapist has had a truly life-changing effect on me.
Treatment is ongoing, but I feel like we’re almost there. As a programmer, repetitive stress injuries can be really frightening. If you’re struggling with pain, please seek treatment. And before undergoing drastic interventions, make sure to get a second opinion.
2019
Buy Now
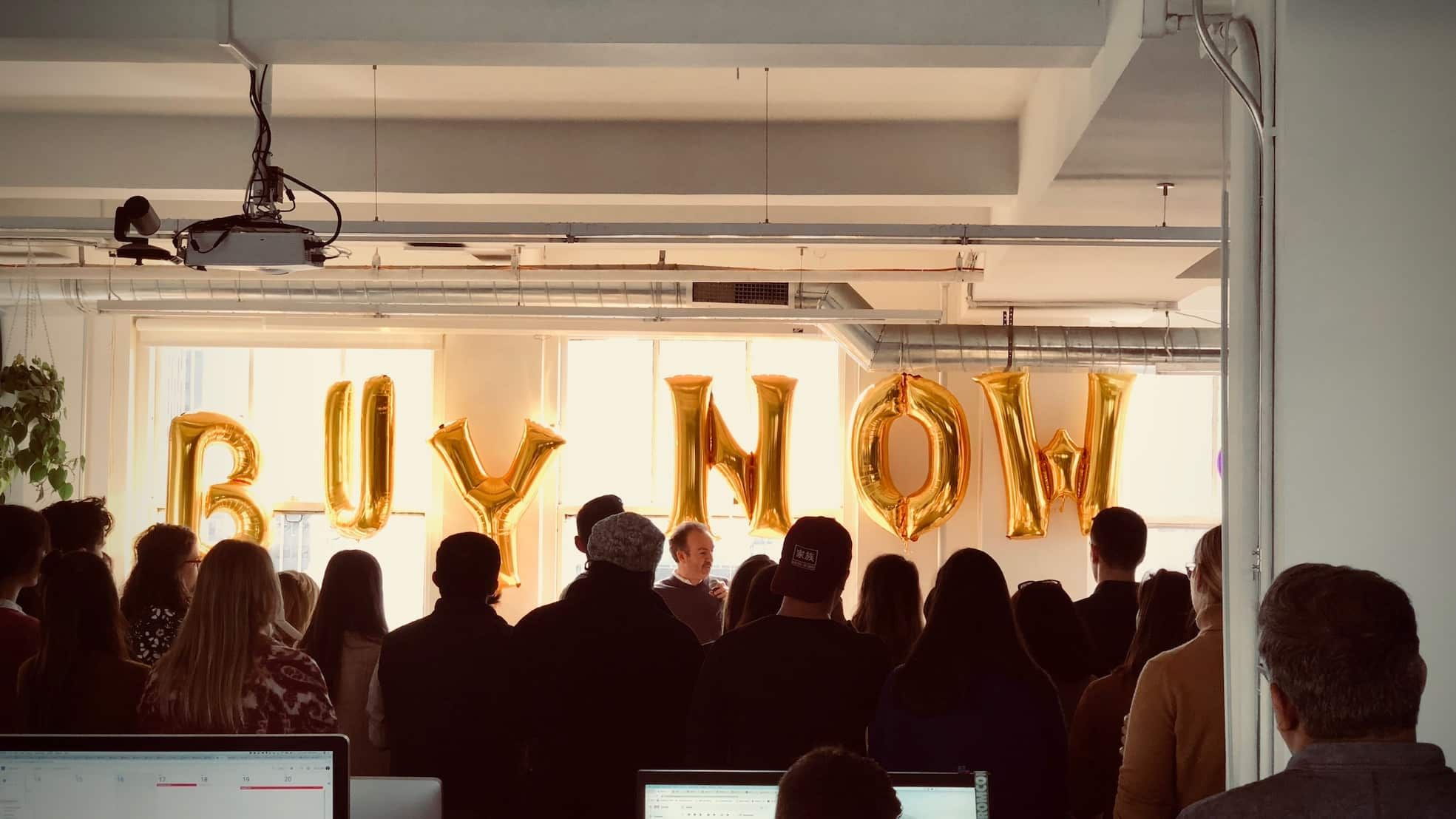
After the success of the Bid Flow project, the Purchase team moved onto the next big challenge, and I decided to stay on the team and help. This new feature would require some iOS development work, but most of my contributions would be to the web code. I’d learned enough React Native, and our tooling shared so much in common, that I was able to jump in and be productive right away. We worked on this throughout the latter part of 2018 and used a phase rollout, culminating in a January release.
Buy Now was a company-wide push to make buying art online way easier. Being able to enter a credit card and just purchase art was something unfamiliar to the art world, and it took years of building up trust and relationships with Artsy partners before were in a position to even try to do this. As usual, technology was the easy part.
You can see the photo here of the launch celebration, and you can see every department in Artsy.

Buying a Webcam
I have a desktop computer at home – it has no webcam. I’d work from home and get my work done, and if I had to do a remote call, it would be audio-only.
For a while, that was fine. But as I wanted to grow my influence at Artsy, I realized that I was robbing myself and my colleagues from the chance to actually see me. There’s a huge difference on a conference call on audio-only and one with visuals. I wanted to connect to my colleagues, even when I was working from home, so I bought a webcam.
I realized that seeing myself on the screen also changed how I think about remote meetings, and remote work in general.
Discover Team
Early in the year, my manager Eloy asked me if I was interested in moving into a Technical Lead role on Artsy’s Discover team. I wrote about it at the time, and things went well for a few months. Sadly, it wasn’t to last.
I won’t go into details, but the team found itself without a product manager. The rest of our PMs at Artsy were stretched thin already, and we had some tradeoffs to make. Artsy’s VP of Engineering met with the team and we discussed those tradeoffs. He trusted us to make the right call for the business, and we decided to dissolve the Discover team and move its responsibilities to other teams.
It kind of upset me. I’d been working towards this Tech Lead role for a few months, and returning to individual contributor work seemed like a step backward. It wasn’t, but it felt like it was. The lesson I learned through this process is that technical leadership is not a title – it’s a way of doing engineering. I had been doing technical leadership since before I was a “Tech Lead”, and I kept doing it even after going back to IC work. My feelings had to run their course, and I learned a lot in the process.
End of Medication
I had stabilized my mood through Cognitive Behavioural Therapy in 2018, but I kept on my psychiatric medication. The idea was to make sure I was stabilized before adjusting anything.
I was keen to get off my medications. I didn’t like being dependent on them, and they had some unpleasant side-effects. I hadn’t been totally medication-free since 2011.
So I waited a year before starting to taper down. It was very difficult. Every time I checked in with my psychiatrist, she would remind me that having two major depressive episodes already meant that I was statistically very likely to have them again in my lifetime. I don’t think she wanted me to stop my medication, but she still helped me.
It took a few months, but I finally did it.
Mastodon Going Strong
It’s been nearly three years since I launched mastodon.technology, and it’s going really well! I’m more of a lurker than a poster on the fediverse, but I do try to send out a “good morning” post every day: a meme, a photo I took on the walk to work, a selfie, something to just say “good morning.” (Here is my 2018 thread, and here is the 2019 thread so far). I like it as a user: most of the time I spend on social media is spent on Mastodon. But I also like it as an admin: I get to help create the kind of online community that I’d like to see in the world.
At time of writing, my instance has 19 344 users (many are inactive, only 1 161 have logged in within the past two weeks). Keeping up with software updates and server maintenance turned out to be the easy part – I know my way around computers, and have shared what I learn as I go. The harder part was building the community.
I’ve succeeded only because I haven’t worked to build a community, but have built a team to build it. I noticed when people were making positive contributions to the instance, and invited them to help me moderate it. In 2019, I made the big step of asking one of the mods to become co-admin. This would give them full administrative access to the instance and its database. It’s a huge level of trust, and it was a lot of work to build it up, but it’s been so worth it. The team has created the exact kind of community I want to be a part of. To my moderator team: thank you.

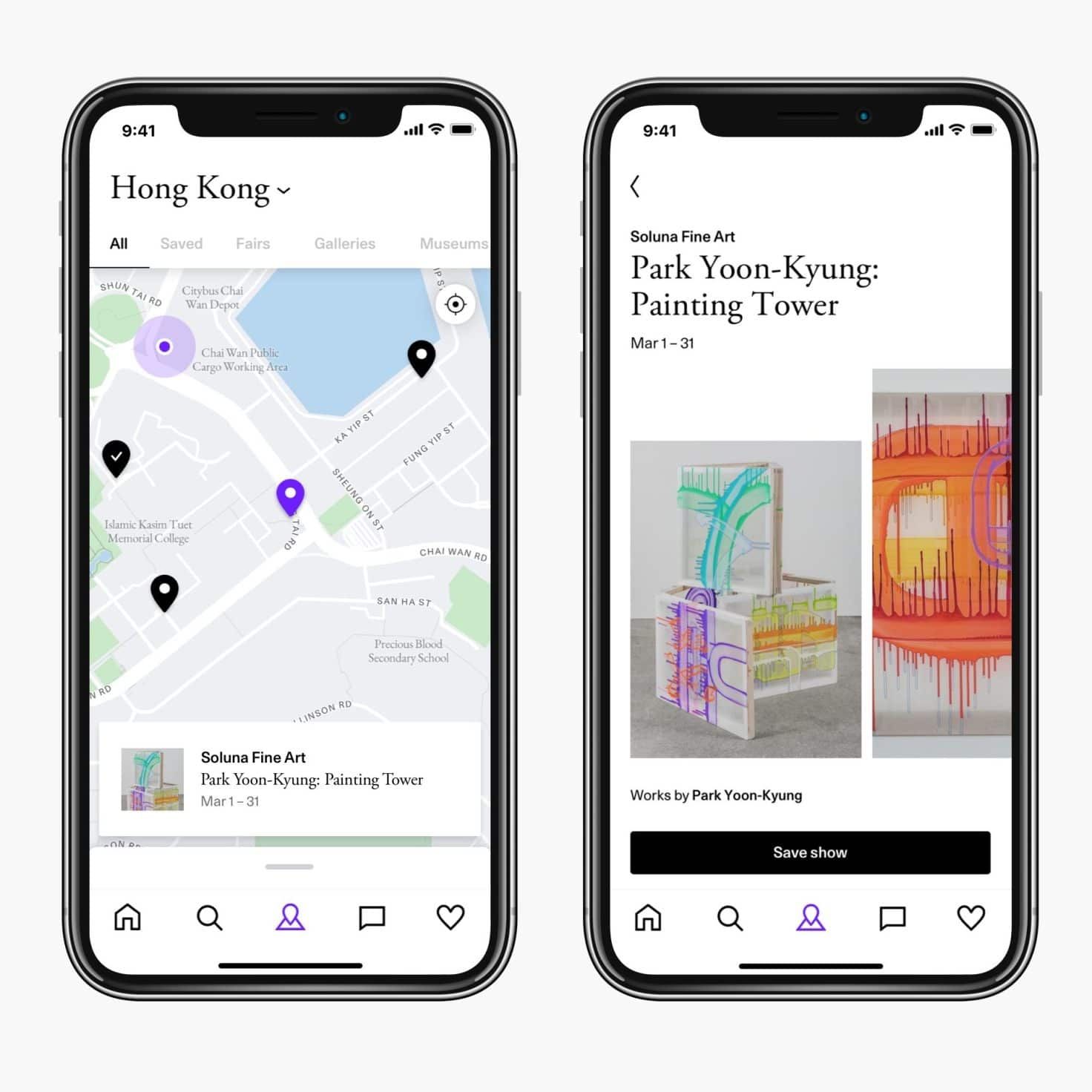
City Guides
After the Discover team dissolved, I joined Artsy’s Grow team to help them complete City Guides, as an in-progress project. I wasn’t used to joining in-progress work; I prefer to be involved throughout the product development process: brainstorming with stakeholders, providing early design feedback, that kind of stuff. This was a new challenge.
City Guides also had a deadline, which was unusual for Artsy in general. The LAI launch in 2016 had been quite an exception: we typically build iteratively and release features when they’re done. But sometimes, you have an external deadline, and this was one of those times. And, after I joined the project, it became clear that we were actually quite behind schedule. We had to hustle.
The experience reminded me of LAI, but mostly only in good ways. We asked for help from the engineering team, and we got the support we needed. Through hard work and open communication, we got it done on time. Then we looked back and what we could learn from the experience. I was involved on the project for about two months and I learned so much.

Artsy Departures
2019 saw a lot of changes at Artsy, and some of the biggest impacts on me were the departures of Orta (who had hired me at Artsy) and dB (who had established Artsy Engineering’s culture).
They each left for their own reasons – ready to move on to the next challenge. You can read Orta’s reflections on leaving Artsy here. It all makes sense, but I can’t help but feel a sense of mourning for an Artsy that doesn’t exist anymore. That won’t and can’t exist anymore.
I am also excited for the Artsy that is coming into existence. It’s easy to only see the downsides of change, but 2019 has been a crash course in seeing the opportunities, too. Orta isn’t around anymore to manage Artsy’s iOS stack, but that’s given me space to step out of his shadow a bit and own it myself. dB isn’t around anymore to maintain our engineering culture, but that’s given me a chance to grow the culture myself.
Purchase Team Revisited
Once the City Guides project was completed, I was asked which team I’d like to join next. The Purchase Team was rebuilding the artwork view in React Native, which was a perfect project for me to help out as a multiplier. It would mean joining another in-progress project, so it was a good learning experience for me.
It was fun, to work with the Purchase team for a while, leave briefly, and then come back. Both the team and I had grown a bit, changed a bit. The team felt different, but familiar. I gained a deep appreciation for cultural continuity that Sarah, the Purchase Tech Lead, had established.

Staff Engineer
I had been working towards a promotion to Staff Engineer for a long time. The job title has no universally-agreed upon definition (although Artsy’s Engineering Career Ladder is open source). My take on it is this: as a Senior Engineer, it was my responsibility to be productive. As a Staff Engineer, it’s my responsibility to make everyone productive: my team, Artsy as a whole, and the entire software industry. Everyone.
I mentioned in this blog post that I was excited to have the institutional authority to execute on the cultural authority that I have accrued at Artsy. It’s a lot of responsibility and I’m growing in new and challenging ways.
Artsy Leadership Changes
Artsy had some leadership changes this year. Our CTO dB made sure to hire a VP of Engineering to set us up for success, before he returned to individual contributor work. Artsy also hired a new CEO. These changes are felt at every level of the company. After the changes to the Product/Engineering organization in 2018, I felt prepared to handle these changes at Artsy.
Green Card Process Completes
Midway through 2019, Ashley and I became Permanent Residents of the United States of America. We passed all the background checks and interviews and medical exams and everything. Our former visas, as well as the Green Card process itself, had some restrictions that we’d been living with for years. They were finally lifted.
I can’t tell you how weird it feels. I never thought I’d live in the United States. And yet, here I am. New York feels like home. I miss Canada (some days a lot more than others), but living outside my home country has also given me an interesting perspective on that country. I really appreciate that perspective. And with our Green Cards, we’re now able to visit easier than ever before.

Coming Out
So yeah. After coming out to myself as bisexual, I had to figure out what to do next. The decision of whether to tell anyone else – my wife, my family, or even the whole world. I didn’t want to for a long time, but I realized that I didn’t want to because I was afraid. And after years of hiding, I didn’t want to be afraid anymore. I told my wife, who totally supported me, and then waited for our immigration process to complete (our marriage needed to be verified by the United States government, and I wasn’t taking any chances). Finally, I came out in a blog post.
I wrote the blog post at Peer Lab in the morning, but in my head, I’d been writing it for months. I got my wife to read it over for typos (she often helps me edit my posts, thank you Ashley 🙏) and then pushed it into the world. I tweeted about it. People responded with overwhelming support and positivity. It felt amazing.
Coming out late in life isn’t a common story you hear about, and it involves navigating a lot of unfamiliar emotions. I’m having to figure things out, but I’m not alone. And at last, I get to be my whole self.
Image credit: Alison Wilgus.

Stepping Up
Near the end of 2019, my manager Eloy left Artsy. I miss working with him already, but I’m excited for what’s coming next for him.
Eloy’s departure makes me the last remaining member of Artsy’s original Mobile Team. There’s a lot of responsibility, but I feel set up for it. When I look back on my early feelings about React Native (I didn’t like it at all), I really regret keeping my head in the sand for so long. I missed my chance to participate in decisions that formed the foundation of Artsy’s iOS architecture, and yet now I find myself responsible for that architecture. I need to have opinions about what it should look like in the future, to help Artsy meet its business goals. It’s challenging work, but I’m not doing it alone. (See the next section.)
There is more responsibility to shoulder than just the technical aspects of Artsy’s products, though. Departures by dB, Orta, and now Eloy, all left our engineering team short on cheerleaders. Cheerleaders are people who guide and shape Artsy’s culture by empowering people to succeed in the culture they want to build. Throughout the changes at Artsy this year (and the inevitable culture turbulence that comes with any company change), I found myself stepping up.
I’m putting my principles into action. All my research into team dynamics and so-called “soft skills” is paying off. I have both the cultural and the institutional authority I need to have have huge impact on the future of Artsy. I’m surrounded by other leaders who want to help me succeed. I feel empowered. I feel motivated. I feel excited.
Nearly six years at Artsy has taught me many things, chief among them that change is constant. Artsy’s always been changing: growing, making mistakes, and learning from them. Change has always been constant.
While I’d by lying if I said some changes don’t feel more significant than others, changes are opportunities, too. I’m excited take full advantage of them.
Mobile Experience Team
When I returned from vacation in August, I found an RFC in my inbox: should Artsy have a mobile team again? And I was very excited.
Artsy had a Mobile team when I started, but it was dissolved in 2016. We adopted React Native, in part, to “de-silo” our engineering teams. It worked, but it had some consequences on the software we built (see: Conway’s Law). It was time to dedicate a team to making the app awesome.
We formed Artsy’s Mobile Experience team in October. We started with limited resources, but we’re planning to grow and we have big goals. Artsy’s leadership has empowered us to drive our iOS products forward, and I’m pumped to be leading this team.
I was really excited to get to create a new team, become a Tech Lead again, and return to working on iOS software every day. I had gained a really wide perspective on software development, and it was time to zoom back in on a technical domain that I am intimately familiar with. I’m still new to being a Tech Lead, but by all accounts, I am crushing it. We have already accomplished so much as a team. The future of iOS at Artsy is very bright.

There's a lot of uncertainty in my life right now. There've been a lot of changes lately, both professionally and personally. Five years ago, I called myself an "iOS Developer", but now I don't scope myself to a single platform. I'm leading a team, and I'm helping lead Artsy through a critical part of its growth as a company and as a business.
I don't know where I'll be, or who I'll be, in another five years. But I'm so excited for the journey. Thanks for reading, and take care.